[Github] 블로그 커스터마이징-5 폰트 변경
수정 목표
Portfolio 탭을 작성하던 도중 블로그의 글이 가독성이 떨어지는 느낌을 많이 받았습니다. 뭔가 딱딱하고 한눈에 들어 오지 않는 느낌이 들어서 글꼴을 변경 하여 가독성을 높이고자 했습니다.
구조 분석
Code 검색을 통해 font-family 검색해보니 정말 많은 scss 파일들이 걸려 나왔습니다. 해당 파일을 하나 하나 전부 바꾸기는 사람이 할 짓이 아닌 거 같아서 누군가 해당 이슈를 작성해 주었길 빌며 오픈 소스 주인의 저장소에서 검색을 했습니다.
https://github.com/cotes2020/jekyll-theme-chirpy/issues/1037
어떤 신사력 만땅이신 분께서 정성스럽게 이슈를 작성 해주셨습니다.
/addon/variables.scss → CSS 변수 설정 파일
코드 수정
/addon/variables.scss
폰트를 import 시키는 코드를 검색해봐도 나오는 코드가 없어서 import 시키는 파일은 없는 것으로 파악 되어 해당 파일에 import 시켜 사용 하기로 했습니다. 폰트는 “눈누” 라는 사이트에서 KCC한빛체를 사용하였습니다.
1
2
3
4
5
6
7
8
9
10
11
12
/* fonts */
@font-face {
font-family: 'KCC-Hanbit';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403-2@1.0/KCC-Hanbit.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
$font-family-base: 'KCC-Hanbit', 'Source Sans Pro', 'Microsoft Yahei', sans-serif !default;
$font-family-heading: 'KCC-Hanbit','Lato', 'Microsoft Yahei', sans-serif !default;
결과 비교
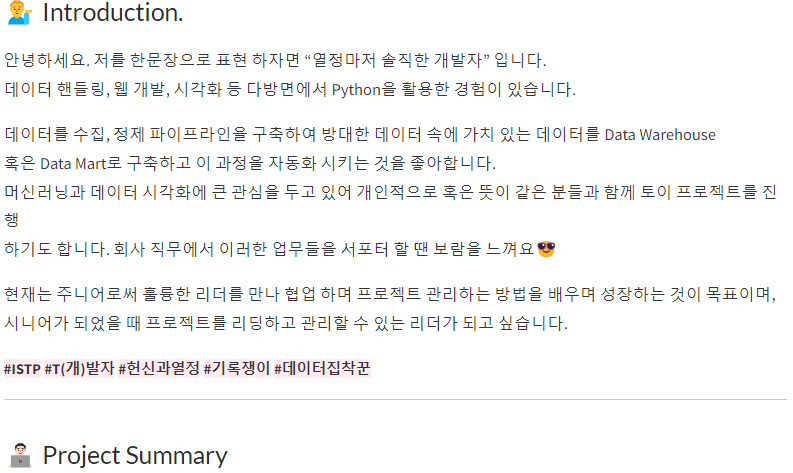
AS-IS
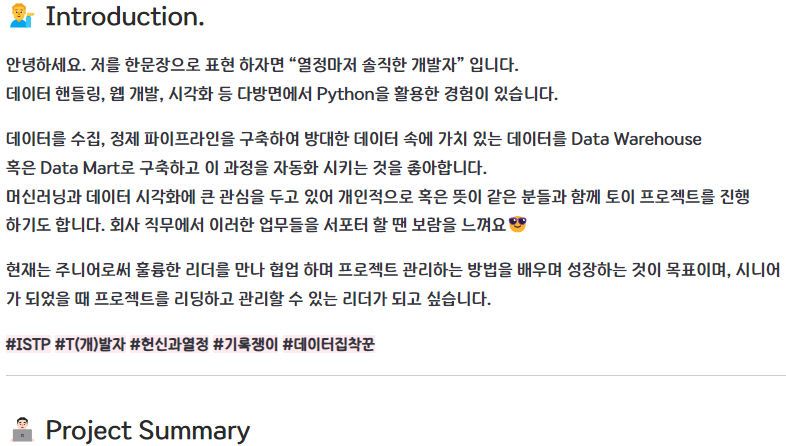
TO-BE
이슈
폰트를 변경하고 난 뒤에 프로젝트 연혁 디자인 깨짐 현상이 발생 하였습니다.
개발자 도구로 확인해본 결과 _sass/layout/archives.scss 파일에서 핸들링 되고 있었습니다.
자간 사이를 21px 에서 8px 변경하여 깨짐 현상 해결 했습니다.
삽질 후기
https://github.com/Kmingx/kmingx.github.io/commit/edf9772c04fe6232f81fedc7f4f1a4414cb718ec
font-family 검색하였을 때 많은 파일이 검색 되는 것을 보고 VScode 상에서 한번에 치환 시켜야 되나 생각 했습니다. 잠시 생각을 해봤습니다. 내가 만약 이 블로그 테마의 주인이라면 각 페이지마다 폰트 설정을 했더라도 전체를 핸들링 할 수 있는 부분을 만들어 놨을 것이다. 다행이 github 이슈 탭에서 발견하여 쉽게 변경 할 수 있었습니다.