[Github] 블로그 커스터마이징-2 사이드바 추가
[Github] 블로그 커스터마이징-2 사이드바 추가
수정 목표
블로그 사이드바에 Archives 기능이 있습니다. 해당 탭은 작성 된 모든 포스팅을 연혁과 같이 시각화 하여 보여 주고 있었습니다. 해당 기능을 모든 포스팅이 아닌 필자가 참여한 프로젝트만 보여주고 싶다는 생각이 들었습니다.
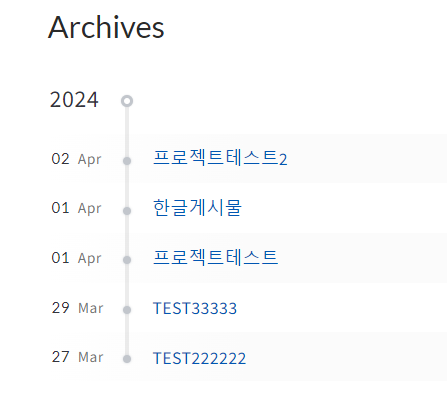
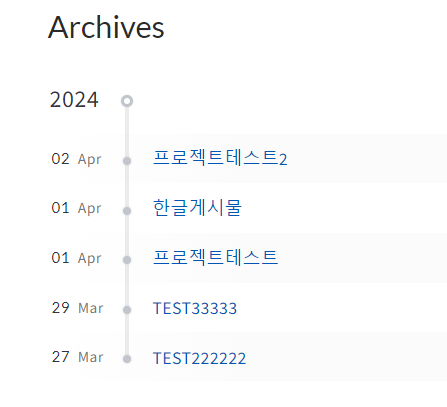
AS-IS
AS-IS
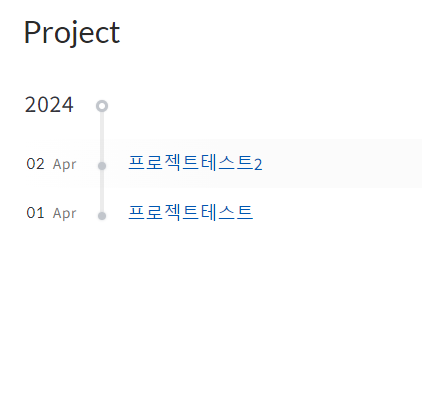
TO-BE
구조 분석
_tabs/.md → sidebar 목록, 각 마크다운 파일이 각 하나의 탭으로 적용 됨 _layouts/.html → 마크다운 파일에 설정 될 template.html
코드 수정
_tabs/projct.md
새로운 탭을 만들기 때문에 신규 마크다운 파일을 하나 생성 하였습니다. 파일 이름이 탭의 이름으로 적용 되어 project로 생성 했습니다.
파일의 구조는 layout, icon, order 3개로 매우 간단 하네요.
1
2
3
4
5
6
7
layout : _layouts에 있는 template.html의 명칭을 작성
incon : 아이콘 작성
order : 탭을 위에서부터 몇 번째에 위치 시킬 건지 작성
1
2
3
4
5
---
layout: archives_project
icon: fa-solid fa-code-branch
order: 5
---
_layouts/archives_project.html
기존 archives에 projct의 태그를 필터 하여 보여줄 거라 archives.html 파일을 복사하여 사용 하였습니다. 코드에 posts 반복문 바로 밑에 조건문을 하나 추가하여 카테고리가 Project 인 포스팅으로 필터링을 하였습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
<div id="archives" class="pl-xl-3">
{% for post in site.posts %}
{% if post.categories contains 'Project' %} <!-- 필터링 -->
{% assign cur_year = post.date | date: '%Y' %}
{% if cur_year != last_year %}
{% unless forloop.first %}</ul>{% endunless %}
<time class="year lead d-block">{{ cur_year }}</time>
{{ '<ul class="list-unstyled">' }}
{% assign last_year = cur_year %}
{% endif %}
삽질 후기
이번엔 삽질 이라고 할 것도 없다. 아이콘을 추가해봐서 그런가 구조도 전 보다는 눈에 들어 왔고 곱씹어 보면 이 Jykell 블로그 구조가 잘 짜여 저 있는 거 같습니다.
This post is licensed under CC BY 4.0 by the author.