[Github] 블로그 커스터마이징-1 아이콘 추가
기술 블로그를 Chirpy 테마를 사용해서 구축했습니다. 구글에 이곳 저곳 돌아다니면서 박수 버튼도 추가하고 댓글 기능도 추가 했습니다. 내 입맛대로 추가 해보고 싶은 욕심이 시작해서 변경내용을 기록으로 남기고자 했습니다
수정 목표
위 사진 처럼 블로그 좌측 하단의 노션 아이콘을 추가해서 링크를 걸어 보려 합니다.
구조 분석
_data/contact.yml → 아이콘 설정 _includes/sidebar.html → 데이터 처리
코드 수정
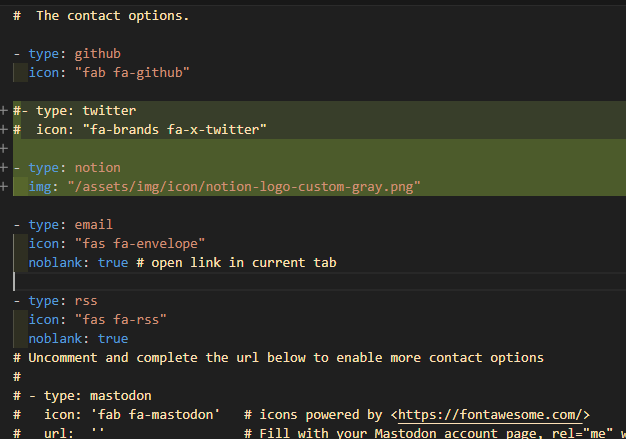
_data/contact.yml
아이콘은 _data/contact.yml 파일에 설정되어 있었습니다. type, icon 두 분류로 구분하였습니다. Notion 또한 내용을 추가하였습니다.
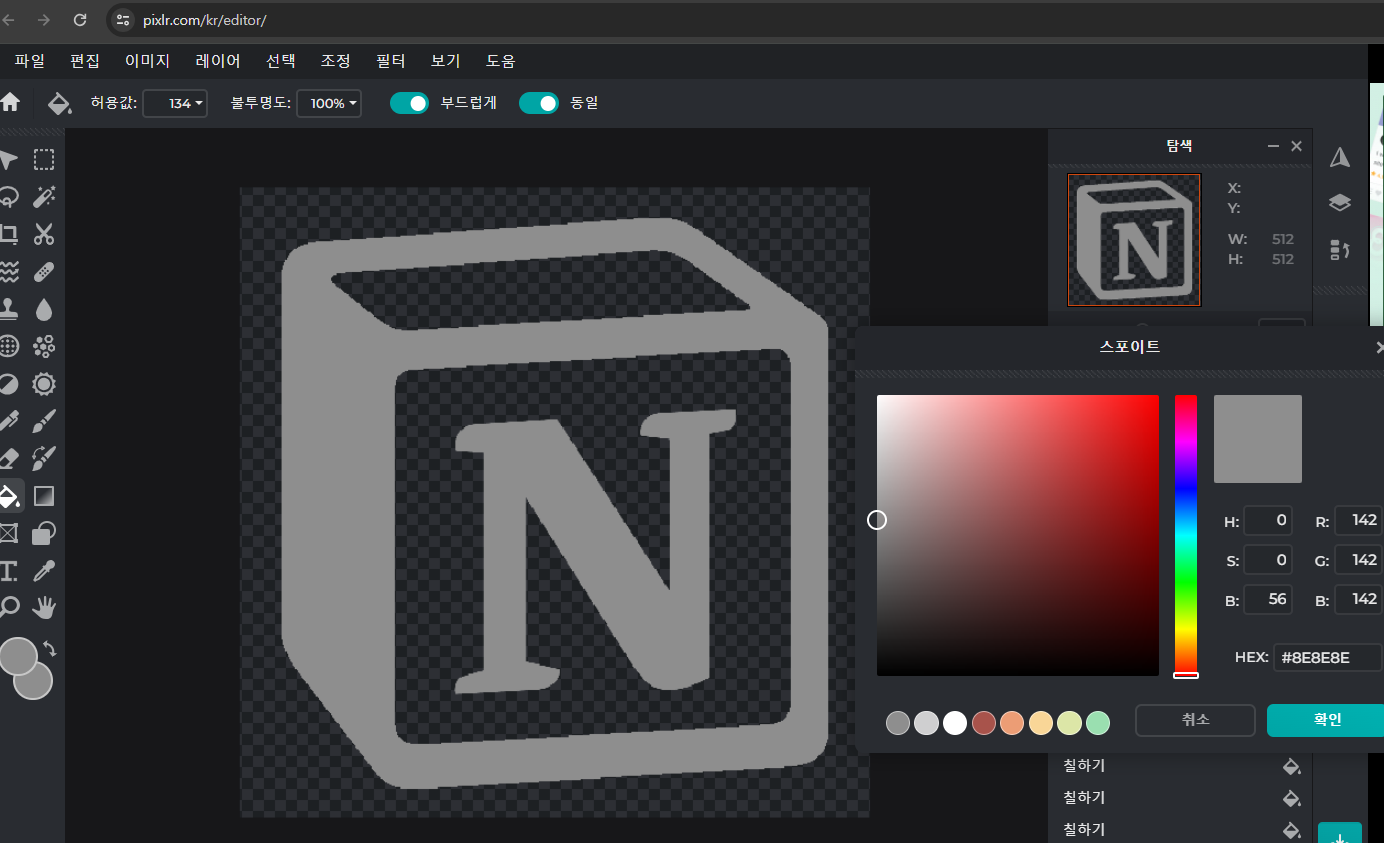
Notion의 경우 별도의 icon이 없기 때문에 이미지 파일로 처리해야 만했어요. 색상은 누구나 있는 웹 브라우저 개발자 모드 통해 확인하여 직접 편집해서 사용 했습니다.
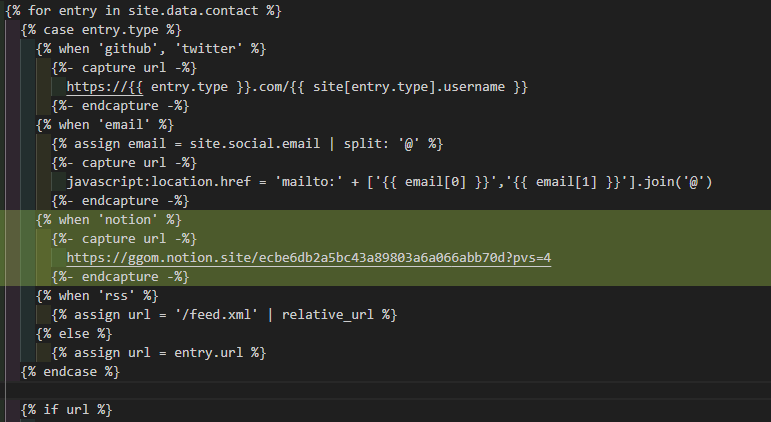
_includes/sidebar.html
for문이 돌면서 contact.yml에 작성한 type 별로 case문을 통해 분류 됩니다. type : notion 추가 후 capuye url에 아이콘을 눌렀을 때 이동할 url을 작성 해줍니다.
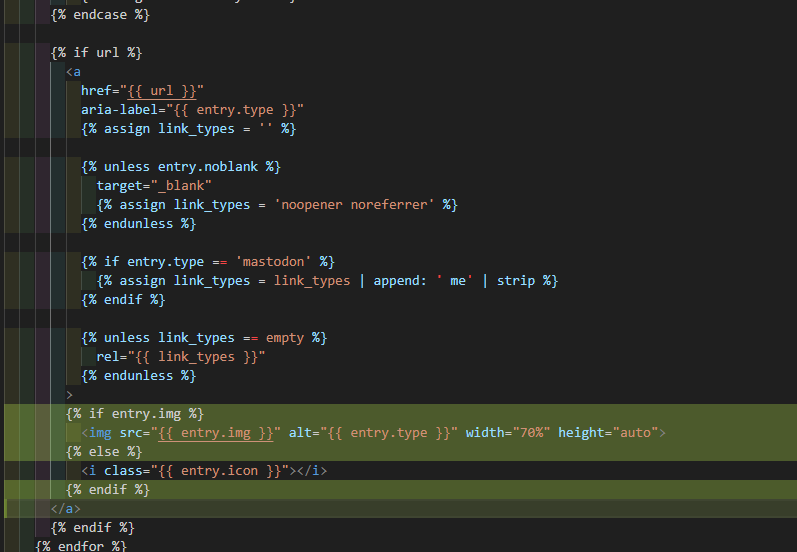
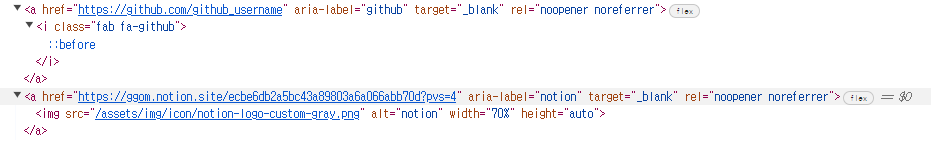
위 사진의 코드를 통해 a 태그가 만들어지고 생성된 a 태그 안에 i 태그가 만들어집니다. 그러면 html 코드상으로 아래 사진과 같이 만들어집니다.
기존 i 태그만 만드는 코드를 설정 값이 img일 때는 img 코드를 생성 하게 끔 설정 해줍니다.
삽질 후기
처음에 쉽게 _data/contact.yml 파일에 작성만 하면 끝날 것이라 생각했지.. Notion 아이콘이 새로고침을 수십 번 눌러봐도 나오지 않길래 많이 당황 했습니다. img는 i태그를 사용 할 수 없고 img 태그를 사용하며 하는 점과 이미지를 그대로 사용하기 때문에 적용될 색상을 맞춰야 하는 점도 알았네요.
지속적으로 블로그를 변경 바꿔 나갈 예정입니다.